Favourite After Effects plugins (2020 edition)
A lot can change in 2 years, in 2018 I made this post listing my favourite design plugins and even though I still stick by all of them there are new players in the field.
I’m a big fan of keeping things simple and these new tools reflect that. They’re not necessarily the flashiest pieces of software you’ll see, but they shave a substancial amount of time of repetitive tasks that can add up.
Wiggle it
It’s in the name. If I need to wiggle a parameter on After Effects this is the tool I choose. You select what you want to wiggle (position, opacity, etc), press Wiggle It! and the magic happens.
You get total control over all the variables available through the expression wiggle but in a quicker and more intuitive way. Amplitude, frequency and oscillate controls are all accessible in the effect window applied to the layer (or shared controller).
You can even set a loop time if you dig through the Other Options.
This plugin is made by Eye Desyn is available here.
Price: $15
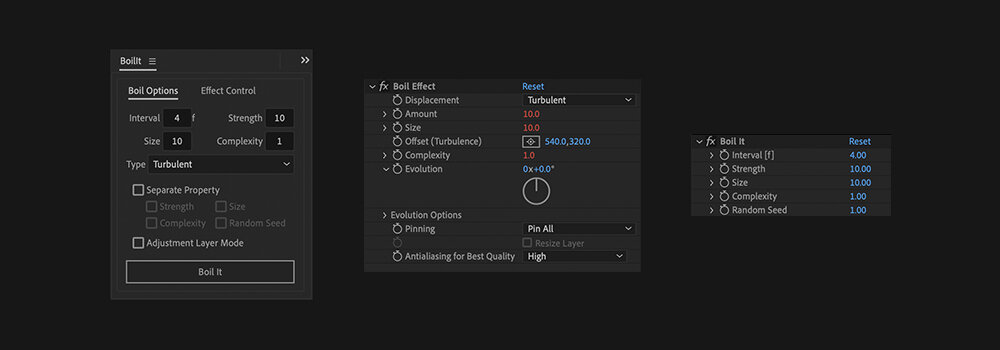
Boil it
Achieving this effect was not necessarily difficult but it was a hassle involving fractal noises and displacement maps. With this simple plugin you just press Boil it.
Just like its brother, Wiggle It, you’ll have a few of options for greater customisation. You can add the effect to single layers or generate an adjustment layer. Either way, you’ll have full control over the interval, the strength and the size of boil.
Another one by Eye Design, this one is available here.
Price: $15
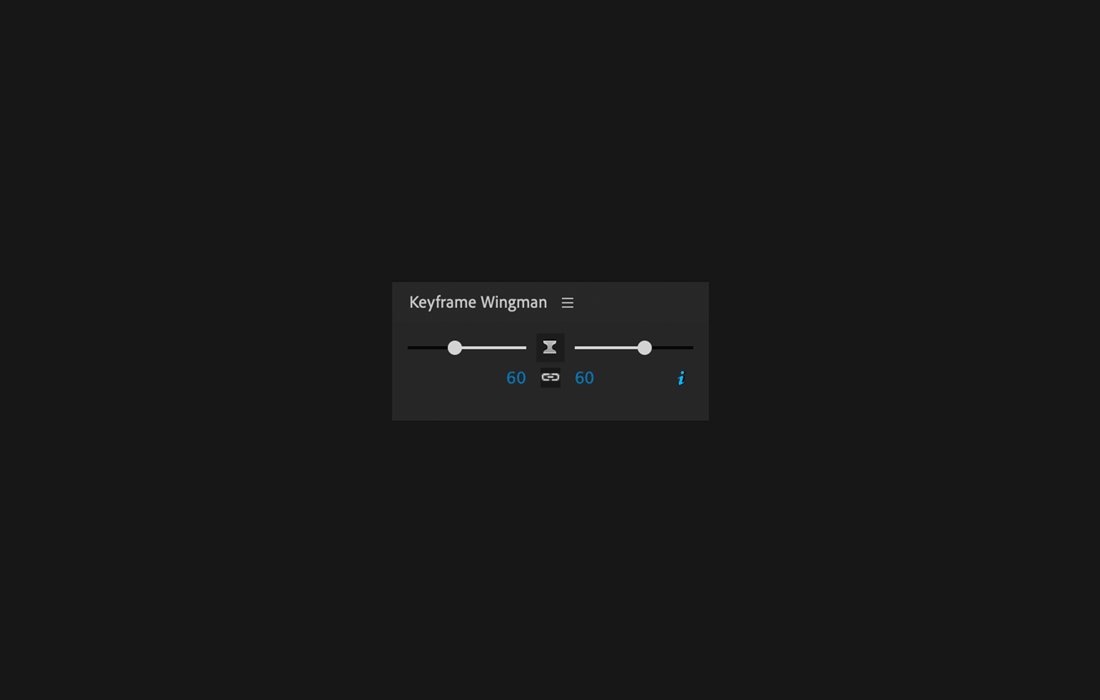
Keyframe Wingman
Wingman is part of Animation Composer, which includes an anchor point mover (similar to the one on my 2018 list), a preview grid, a transition shifter and a library of useful tools.
I usually stick to Wingman. It completely replaced my need to go to the ease handles and move them manually. Only now, writing this I realised I don’t remember the last time I opened the chart view on After Effects. Give it a shot, it’s a very useful plugin package.
Keyframe Wingman is available with Animation Composer by Mister Horse and can be downloaded for free here.
Price: Free
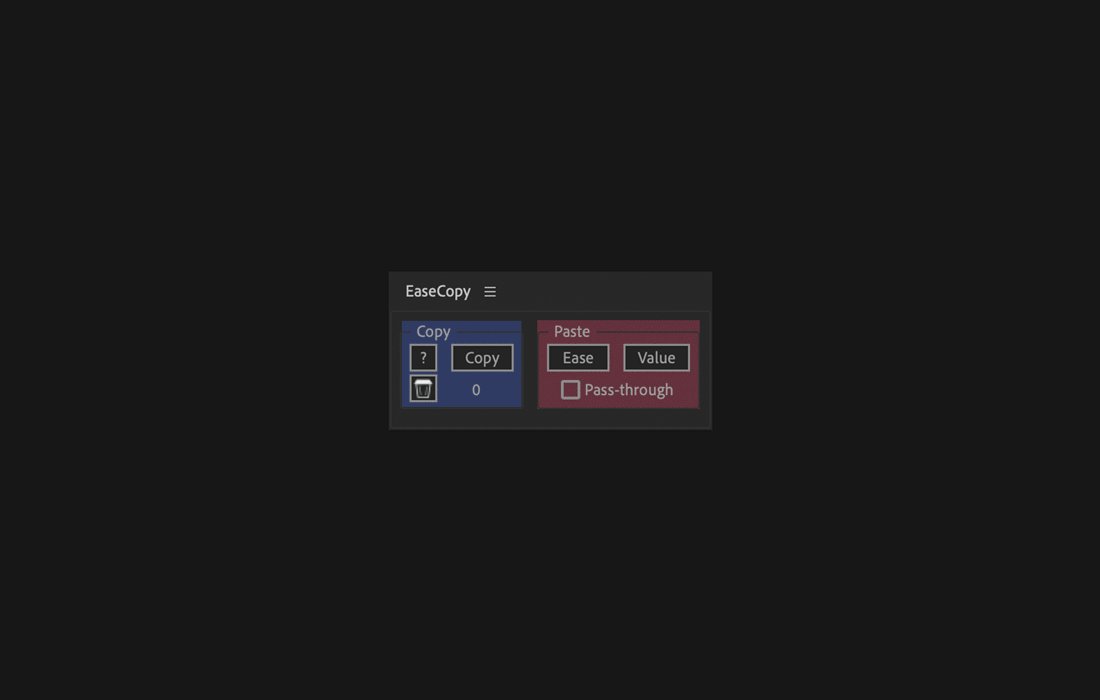
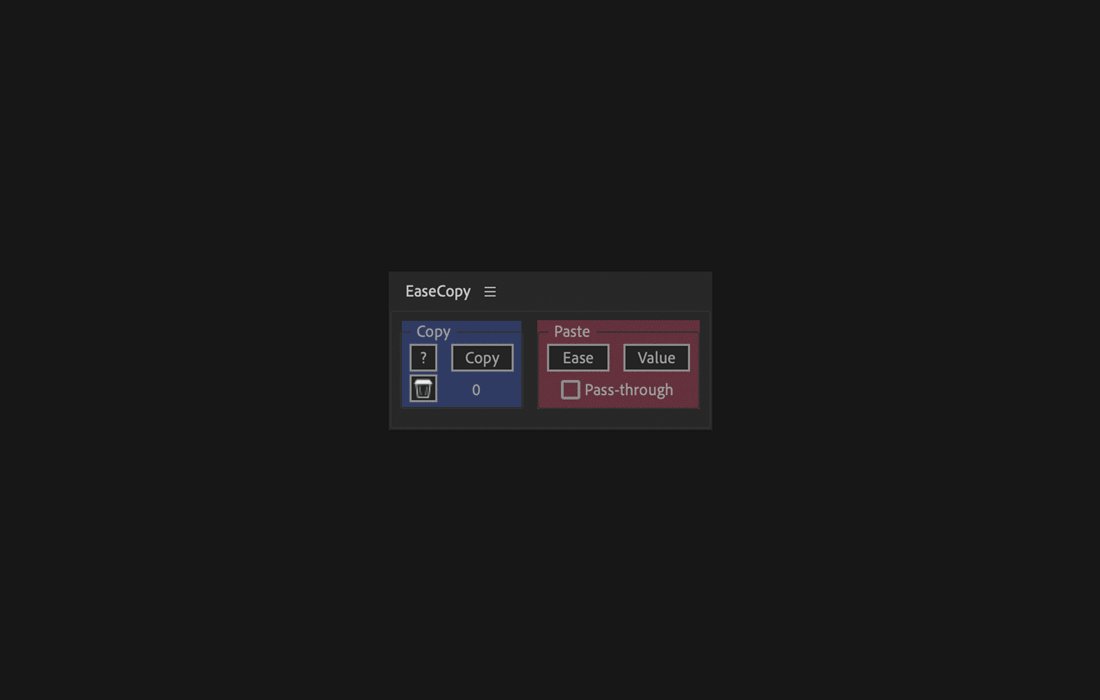
EaseCopy
Tied only with Keyframe Wingman, this has to be the plugin I use the most from this list. The day of copying exact values from keyframes manually are over, never again shall I try to match the curves by eye.
With this plugin you can select the keyframes you’d like to copy the eases from, press Copy, select the “un-eased” keyframes and press Ease (in the Paste section). It’s as easy as that.
EaseCopy is developed by Mike Overbeck and is available on aescripts.
Price: Name Your Own Price
FX Console
Admittedly I don’t use it much, but if I need a quick snapshot of a specific frame FX Console is the quickest way to do so. Just press the “Take a Snapshot” button a save it as a PNG without going through the Render Queue.
Most people will use it to call a sort of spotlight search inside After Effects, you select a layer, hit the keyboard shortcut and call a dialog that will display every effect and preset you can apply to that layer.
FX Console is developed by Video Copilot and is available here.
Price: Free
Saber
The flashiest of them all. When I need to add fire or clouds to a composition and need to have total control of those elements I’ll use Saber.
The plugin ships with multiple presets, all totally customisable. You can apply the glow to masks and text layers and you’re able to animate every parameter of it.
Saber is also developed by Video Copilot and is available here.
Price: Free
AEUX
Briefs to animate website layouts, they helps the client visualising how the website will behave and allow the designers to elevate their presentations. Initially, I used to go through this complicated process where I'd export the full page layout, they export the elements individually and position them on top the full page JPG and parent them to it to facilitate the scroll. It was complicated with many moving parts.
With AEUX those days are over, you select the group of layers you’d like to send from Sketch to After Effects, press “Send selection to Ae” in the AEUX window, open AE and press “BUILD COMP”. Text is fully editable, you have control over if you want to pre-comp groups, detect shapes, etc. This single tool made creating animated mockups so much quicker.
But the developer didn’t stop there, there’s a button to Precomp and a button to Unprecomp compositions.
AEUX is developed by Adam Plouff and is available here.
Price: Free